In unserer Reihe der “LABberichte” geben wir Einblicke in unsere Arbeitsweise und interne Prozesse im CityLAB. Dafür nehmen wir euch mit hinter die Kulissen, teilen Ideen, Unfertiges, Experimentelles und zuweilen auch Technisches – kurzum alles, was uns als Innovationslabor ausmacht.
Am CityLAB Berlin konzipieren wir prototypische Lösungen für die Verwaltung und die städtische Gemeinschaft. Besonders im Bereich moderner Softwareentwicklung ist es wichtig, stets über aktuelle Technologien informiert zu sein und sich weiterzubilden, um dieses Wissen zielführend in die Entwicklung geeigneter Lösungen einzubringen.
Deshalb hat sich unser Prototyping-Team in einer internen Learning Week Zeit genommen, um sich gemeinsam weiterzubilden. Ob es um neue Programmiersprachen, Datenbank- und Serveradministration, Data Science Tools oder Accessibility Standards geht – die Auswahl an für unsere Arbeit relevanten Themen war groß. Letztendlich haben sich unsere Prototyper auf jeweils ein Thema geeinigt. Ihre Erkenntnisse aus einer Woche des geballten Lernens teilen Jonas, Lucas, Fabian, Dennis und Raphael in diesem Blog.
Hier geht’s direkt zu den einzelnen Themen:
- Physical Computing
- ThreeJS – 3D im Browser
- Maschinelles Lernen mit Python
- Screen Reader Accessibility
- Barrierefreiheit
Physical Computing
Wer bist Du und welches Thema hast Du Dir für die Learning Week ausgesucht?
Ich bin Jonas Jaszkowic und als Creative Prototyper beim CityLAB an Ideenfindung, Research und Umsetzung von digitalen Prototypen beteiligt. Aufgrund meines Backgrounds in der Softwareentwicklung und -architektur kümmere ich mich auch um Integration und Deployment der Prototypen in unsere bestehende IT-Infrastruktur. Bei unserer Learning Week habe ich mich mit Physical Computing beschäftigt – ein Themenfeld, welches digitale Anwendungen in direkter Interaktion mit der physikalischen Umwelt umfasst. Konkret habe ich hierfür den ESP32 Mikrocontroller mit verschiedenen Sensoren und Aktoren benutzt.
Was hast Du gelernt und warum ist das relevant für Deine Arbeit am CityLAB?
Viele unserer Prototypen haben einen physikalischen Aspekt, z.B. Sensoren, die wie beim Projekt QTrees in der Erde vergraben werden, um die Saugspannung von Bäumen zu messen, oder bei unserem überdimensionalen Ideenwürfel, welcher durch Sensoren erkennen kann, auf welcher Seite er liegt – oder bei kleineren Elementen wie der LED-Ring am >ki.portrait, welcher durch einen Mikrocontroller angesprochen wird.
Nicht zu vergessen auch die offene Werkstatt im CityLAB, in welcher zu digitalen Stadtthemen in experimenteller Atmosphäre elektrotechnisch gebastelt werden kann. Physical Computing bietet eine niedrigschwellige, kostengünstige Möglichkeit, die digitale Softwarewelt mit der physikalischen Welt zu verbinden und dadurch greifbarer und erlebbarer zu gestalten. Während unserer Learning Week habe ich mir die grundlegenden Themen der Elektrotechnik nochmal genauer angeschaut, um anschließend mit Mikrocontrollern, Sensoren und LEDs zu experimentieren.
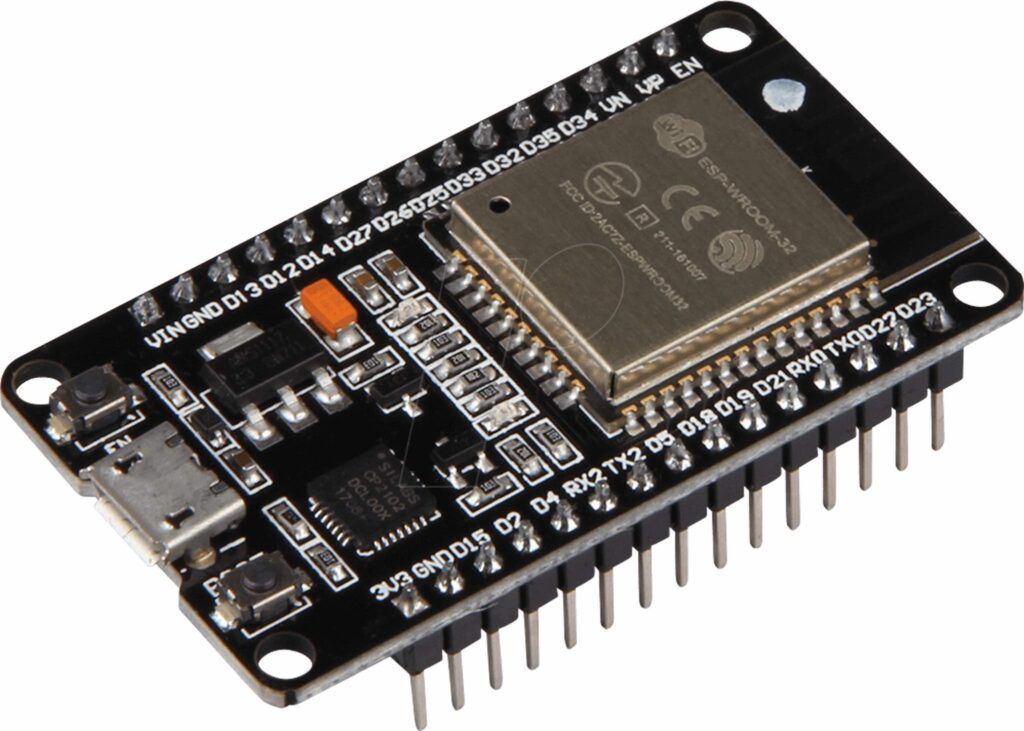
Der ESP32 Mikrocontroller
Zum Experimentieren habe ich den ESP32 Mikrocontroller benutzt.

Was ist ein Mikrocontroller?
Ein Mikrocontroller ist ein integrierter Schaltkreis oder eine kleine Computerplatine, die speziell für die Steuerung von elektronischen Geräten und Systemen entwickelt wurde. Dabei sind die wesentlichen Komponenten die Verarbeitungseinheit (CPU), Speicher für Programmcode und Daten, Anschlüsse (sogenannten PINs) für Sensoren (Input) und Aktoren (Output) aller Art und natürlich die Stromversorgung. Der ESP32 Mikrocontroller hat zusätzlich noch Konnektivitätsmodule integriert, kann also per Bluetooth Daten mit anderen Geräten austauschen und per WiFi auf das Internet zugreifen. Er ist besonders gut zum Experimentieren geeignet, da seine PINs kompatibel mit sogenannten Jumper-Kabeln sind, die es in Verbindungen mit einem Breadboard erlauben, auch komplexere Schaltkreise ohne zu Löten umzusetzen.
Die Sensoren
Es gibt unzählige Sensoren, die mit dem ESP32 kompatibel sind, mit diesen habe ich mich genauer beschäftigt:
1. Hall-Effect Sensor
Der ESP32 hat einen eingebauten Hall-Effect Sensor, welcher Veränderungen im magnetischen Feld erkennt. Der Sensor kann ohne jegliche Verkabelung oder Installation verwendet werden. Der Wert wird ganz einfach mit der Funktion `hallRead()` ausgelesen und gibt einen numerischen Wert zurück. Dieser Wert wird absolut größer, je stärker das elektromagnetische Feld ist. Nähert man sich z.B. mit einem einfachen Magneten dem Sensor, steigt der Wert. Je nachdem, welcher magnetische Pol dem Sensor zugewandt ist, ist der Wert positiv oder negativ. Hall-Effect Sensoren werden beispielsweise zur Geschwindigkeitsmessung in Fahrzeugen verwendet, indem jede Umdrehung des Rades oder einer Kurbelwelle erkannt wird. Eine andere Anwendung ist die Positionserfassung von beweglichen Teilen in beweglichen Systemen. Mehr Infos gibt es hier.
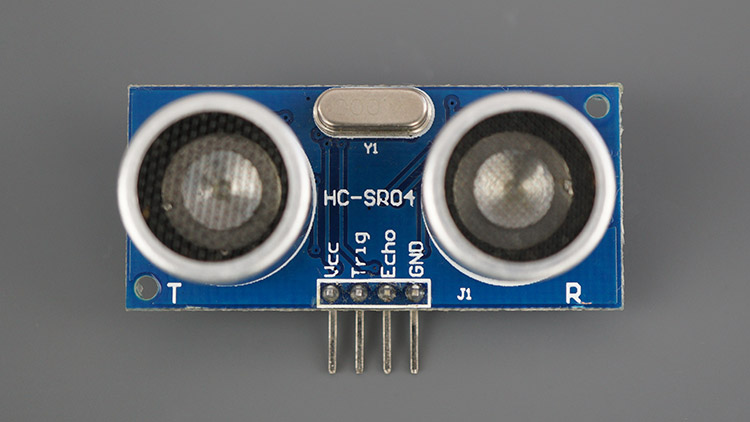
2. Ultraschall-Sensor
Ein Ultraschall-Sensor nutzt hochfrequente (für den Menschen nicht wahrnehmbare) Töne, welche in eine bestimmte Richtung ausgestrahlt werden und von einem Objekt reflektiert werden. Anhand der Schallgeschwindigkeit und dem Zeitpunkt der Ausstrahlung des Tones und dem Zeitpunkt der Erkennung des Echos kann die Entfernung des Objektes berechnet werden. Über die Funktion `pulseIn()` kann die „Reisezeit“ (hin- und zurück) der Schallwelle ausgelesen werden. Über die einfache Formel `Entfernung = Reisezeit * Schallgeschwindigkeit / 2.0` kann die Entfernung in cm berechnet werden. Zur Verkabelung werden hierbei neben Strom- und Masse-PINs nur die GPIO-PINs 5 und 18 benötigt. Mehr Infos gibt es hier.
3. Kapazitiver Sensor
Der ESP32 hat 10 PINs, die ohne jegliche Installation als kapazitiven Sensoren benutzt werden können. Die PINs messen Veränderungen in der elektrischen Leitfähigkeit des aufliegenden Materials. Da z.B. auch Haut leitfähig ist, werden diese PINs oft auch als „Touch-PINs“ bezeichnet. Über die Einstellung eines Schwellenwertes kann entdeckt werden, wenn z.B. ein Finger den PIN berührt. Dadurch können mit sehr wenig Aufwand Touch-Buttons realisiert werden, welche mechanische Buttons überflüssig machen. Der kapazitive Wert wird über die Funktion `touchRead()` ausgelesen und wird kleiner, je leitfähiger das Material ist. Eine interessante Erkenntnis beim Experimentieren mit diesem Sensor war, dass der ausgelesene Wert sich schon signifikant verändert, wenn ein leitfähiges Material auch nur in die Nähe des Sensors kommt.
Mehr Infos gibt es hier.

Es gibt natürlich noch viel mehr Sensoren als die hier vorgestellten. Im Prinzip funktionieren aber alle Sensoren ähnlich: Sie alle brauchen eine Spannungsversorgung und werden (falls nicht schon im Mikrocontroller integriert) über einen oder mehrere PINs angesteuert und über einen weiteren PIN ausgelesen.
Die Aktoren
Im Gegensatz zu Sensoren gibt es sogenannte „Aktoren“, das sind Antriebselemente, die ganz allgemein elektrische Signale und Strom in „etwas anderes“ transformieren – z.B. in Licht, Bewegung oder Wärme. Hier eine Auswahl, die ich recherchiert habe:
1. LEDs. Das wohl bekannteste Bastelbeispiel ist eine einfache LED, welche Strom in Licht verwandeln kann. Die Funktionsweise einer LED beruht auf dem Prinzip der Elektrolumineszenz, bei dem Licht durch den Durchgang von Elektronen durch ein Halbleitermaterial erzeugt wird. Eine interessante und lehrreiche Erkenntnis: Werden zu viele Elektronen durch eine LED gejagt, kann diese verglühen und zerstört werden. Deshalb muss genau darauf geachtet werden, welcher Widerstand vor die LED geschaltet wird, um ein paar Elektronen aufzufangen.
2. Displays. Im Allgemeinen werden Displays zur Darstellung von Textinformationen verwendet. In meinem Fall habe ich ein einfaches I2C LCD Display benutzt. I2C beschreibt hierbei ein Kommunikationsprotokoll, welches zwei Leitungen benutzt, eine für Daten und eine zur Taktsynchronisation. Ein LCD-Display funktioniert über Flüssigkristalle, welche die Fähigkeit besitzen, je nach angelegter Spannung transparent oder undurchsichtig zu sein. Durch gezielte Ausrichtung können dann kleine Bereiche des Displays undurchsichtig geschaltet werden, wodurch Text angezeigt werden kann. Interessante Erkenntnis war, dass trotz der großen unterliegenden Komplexität solche Displays sehr einfach zu benutzen sind. Über eine entsprechende Code-Library kann das I2C Protokoll und damit LCD Displays in „abstrahierter Form“ benutzt werden, d.h. wir können es verwenden ohne genau zu wissen wie es funktioniert.
3. Motoren. Zufällig hatte ich auch noch einen winzigen Servo-Motor in meiner Bastelkiste gefunden. Im Allgemeinen ist ein Servo-Motor ein elektrischer Motor, der in der Lage ist, präzise gesteuerte Bewegungen auszuführen. Im Inneren arbeitet ein „ganz normaler“ Motor, der durch Steuerungelektronik und Rückkopplungseinheit immer ganz genau weiß „wo er gerade ist“ und entsprechend der Steuerungsbefehle die Position ändern kann. Normalerweise kann ein Servo-Motor um 180 Grad und zurück bewegt werden. Stumpf gesagt werden Motoren einfach überall benutzt, wo sich etwas drehen oder bewegen soll.
Selbstverständlich gibt es auch hier noch viel mehr Aktoren, die mit dem ESP32 kompatibel sind. Eine Übersicht über verfügbare Aktoren gibt es z.B. hier.
Fazit
Es ist erstaunlich einfach, wie man mit wenig bis gar keinem elektrotechnischem Fachwissen einen Mikrocontroller inklusive Sensoren und Aktoren programmieren kann. Zahlreiche im Web zu findende Tutorials bieten sofort funktionierende Code-Beispiele, Schaltpläne und ausführliche Erklärungen zu fast jedem erdenklichen Thema. Die passende Entwicklungsumgebung – in meinem Fall habe ich Platform.io benutzt – macht die Verwendung von spezialisierten Libraries, beispielsweise zur Steuerung von I2C Displays oder zur Verbindung mit dem Internet, sehr einfach.
Nach wenigen Stunden hat man dadurch schon das erste kleine Projekt umgesetzt – sei es auch nur eine LED, die blinkt oder ein Display, welches „Hello, world!“ anzeigt. Von hier aus lassen sich auch weitaus komplexere Projekte prototypisch schnell realisieren. Diese Niedrigschwelligkeit ist vor allem für das Prototyping von großem Vorteil.
Richtig tricky wird es, wenn man von einem wuselig verkabelten Prototypen ein visuell überzeugendes „Produkt“ bauen will. Hier kommt man dann schnell in den Bereich Miniaturisierung, unabhängige Stromversorgung, Verkleidung der Elektronik. All das lässt sich in einer Woche leider nicht lösen. Ich bin gespannt, was die nächsten Projekte im Bereich Physical Computing sein werden und freue mich darauf, bald weiter basteln zu dürfen.
ThreeJS – 3D im Browser
Wer bist Du und welches Thema hast Du Dir für die Learning Week ausgesucht?
Ich bin Lucas Vogel, Creative Technologist im Prototyping Team des CityLAB. Mein Schwerpunkt liegt auf UX und Frontend-Entwicklung, aber ich interessiere mich auch für verschiedene Themen im Bereich Web Development, darunter Accessibility, Performance und SEO, sowie verschiedene kreative Disziplinen wie Illustration, 3D, Motion Design und Typografie. Für die Learning Week habe ich mich für das Thema interaktive Webseiten mit Three.js entschieden.
Was ist Three.js?
Three.js ist eine JavaScript-Bibliothek, die es ermöglicht, 3D-Szenen und rasterbasierte Effekte sowie Interaktionsformen im Webbrowser zu entwickeln. Ich habe mich für diese Technologie entschieden, um über die herkömmlichen webtechnologischen Möglichkeiten hinauszugehen und spannende Darstellungs- und Interaktionsformen zu erforschen.
Was hast Du gelernt und warum ist das relevant für Deine Arbeit am CityLAB?
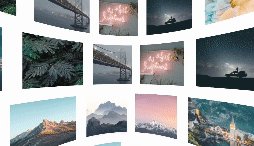
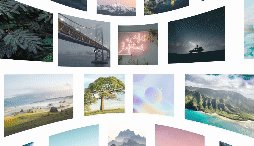
In dieser Learning Week habe ich mich auf das Erlernen von Three.js konzentriert und eine interaktive Bildergalerie in einer 3D-Welt entwickelt. Mein Ziel war es, gekrümmte Bilder darzustellen. Eine solche Verzerrung ist mit klassischem HTML/CSS nicht möglich und eignet sich daher ideal für den Einsatz von Three.js. Diese Galerie sollte auf Mobilgeräten und Desktops reibungslos und responsiv funktionieren, da wir ähnliche Anforderungen in unseren regulären Projekten haben. Da wir im CityLAB nicht nur an Apps arbeiten, sondern auch an künstlerischen und experimentellen Projekten sowie Ausstellungsexponaten, ist es von Vorteil, 3D-Technologien im Browser zu beherrschen.
In dieser Hinsicht habe ich vielfältiges Wissen erworben, darunter die Bedeutung der Anpassung von Three.js-Szenen an die Fenstergröße, um sicherzustellen, dass die Visualisierung immer optimal zur Fenstergröße passt. Außerdem habe ich gelernt, wie man die gängigsten Materialien in Three.js verwendet, um beispielsweise Objekten Farben oder Texturen zuzuweisen. Des Weiteren habe ich gelernt, wie man manuelle Interaktionssteuerungen wie Klicks, Drag-and-Drop oder Maus-Hovers umsetzt, da es im Kontext von Three.js keine herkömmlichen Elemente mit klassischen Klick- oder Drag-Handlern gibt.

Hier sind das finale Ergebnis und das GitHub-Repository meines Projekts.
Bei der Auseinandersetzung mit 3D und Three.js habe ich gerade erst die Oberfläche angekratzt und gemerkt, wie umfangreich dieses Thema ist. Um Three.js effektiv zu nutzen, müssen wir eine Vielzahl zusätzlicher Parameter berücksichtigen, wie Barrierefreiheit, Leistung und die Kompatibilität mit verschiedenen Webbrowsern. Dennoch ermöglicht es uns, andere Formen der Interaktion zu erwägen und uns von den offensichtlichen Visualisierungsformen zu lösen. Ich kann mir vorstellen, dass wir dies für kleine, unterhaltsame Projekte nutzen werden, um komplexere Themen zu erklären oder im Zusammenhang mit unseren Ausstellungen.
Maschinelles Lernen mit Python

Wer bist Du und welches Thema hast Du Dir für die Learning Week ausgesucht?
Hi, ich bin Fabian Morón Zirfas, ebenfalls ein Creative Technologist. Das bedeutet, ich bearbeite viele Themenfelder: Hardware, Software, Datenbanken, Server-Infrastrukturen, Gestaltung und so weiter. Während der Learning Week habe ich mich mit dem Thema Maschinelles Lernen (ML) mittels Python auseinandergesetzt. Einerseits, weil ich denke, dass wir im Prototyping-Team davon profitieren könnten, wenn wir zumindest ein paar Grundlagen verstehen; andererseits, um mich aus meiner JavaScript-Komfortzone herauszuholen und etwas mit der Programmiersprache Python zu arbeiten.
Was hast Du gelernt und warum ist das relevant für Deine Arbeit am CityLAB?
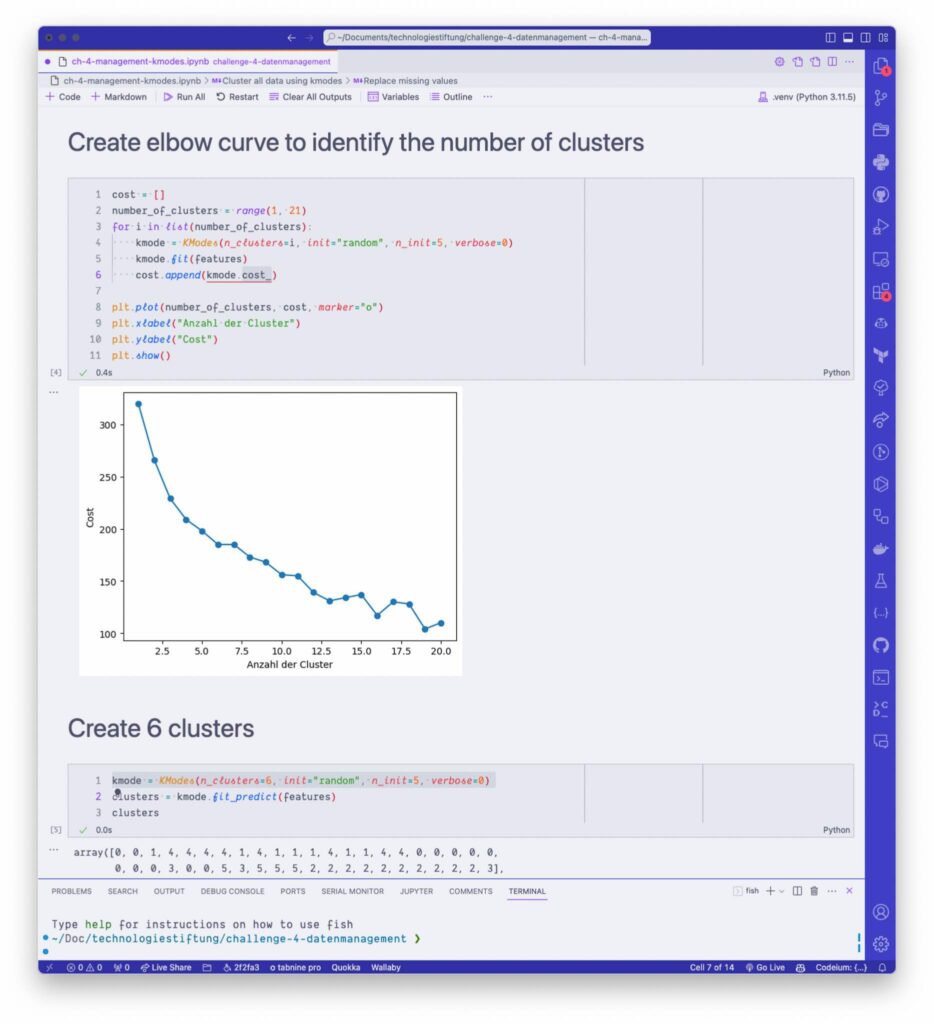
Ich habe gelernt, dass eine Woche zu kurz ist, um in ein solches Thema einzusteigen. Spaß beiseite – neben dem Gebrauch von Jupyter Notebooks und wie man eine konsistente Entwicklungsumgebung in Python einrichtet habe ich einige Grundbegriffe von ML gelernt; welche einschlägigen Bibliotheken es gibt und deren Schnittstellen es zu lernen gilt.
Ich habe mir verschiedene Algorithmen und deren Anwendungsfelder angeschaut, wie Lineare und Polynomiale Regression, Logistische Regression für binäre Klassifizierung sowie K-Means und K-Mode für Clusterbildung in Datensätzen. Ich hätte gerne noch bei Natürlicher Sprachverarbeitung (Natural Language Processing NLP) weitergemacht – aber das hebe ich mir dann noch für die nächste Recherchephase auf.
Abschließend kann ich sagen, dass ich froh bin, mir das Thema vorgenommen zu haben, auch wenn es etwas trocken war. Speziell die Auseinandersetzung mit so grundlegenden Themen wie „Was ist Normalisieren im Gegensatz zum Standardisieren?“ hat mich weitergebracht, als nur das Jupyter-Notebook von einer ML-Koryphäe zu öffnen und „Run“ zu klicken. Ich will nicht behaupten, dass ich jetzt weiß was in der BlackBox ML passiert, aber zumindest habe ich mal einen kleinen Blick in Pandoras Box gewagt.
Screen Reader Accessibility
Wer bist Du und welches Thema hast Du Dir für die Learning Week ausgesucht?
Ich bin Dennis Ostendorf, Webentwickler und Designer im CityLAB. Ich bin mitverantwortlich für die Konzeption, die Gestaltung und die Umsetzung unserer Prototypen. In der Learning Week habe ich mich mit dem Thema Barrierefreiheit (Accessibility) auseinandergesetzt. Sowohl als Designer als auch als Frontend-Entwickler sollte man das Thema Barrierefreiheit immer mitdenken, um die eigenen Anwendungen möglichst vielen Menschen verfügbar zu machen.
Konkret habe ich mich mit einem speziellen Themenfeld der Barrierefreiheit beschäftigt: dem Screen Reader. Ein Screen Reader ist eine Software, die es vor allem blinden Menschen ermöglicht, digitale Inhalte zu explorieren. Da wir im CityLAB viele webbasierte Prototypen bauen, ist das natürlich auch für uns und mich relevant.
Um besser zu verstehen, wie Menschen das Web mit Screen Readern erleben, hatte ich mir vorgenommen, selbst die Handhabung eines Screen Readers zu erlernen. In einer Woche kann man selbstverständlich nicht zu einem fortgeschrittenen Nutzer werden, allerdings war es mein Ziel, meine eigenen Webanwendungen mit einem Screen Reader testen zu können.
Ich habe mich für den Screen Reader VoiceOver entschieden. VoiceOver ist in der globalen Verbreitung nicht an erster Stelle, da liegt er hinter den Windows-basierten JAWS und NVDA auf Platz drei. Auf mobilen Geräten ist VoiceOver allerdings stark verbreitet. Da VoiceOver bereits auf meiner Arbeits-Hardware installiert war, habe ich mich pragmatisch für diesen Screen Reader entschieden.
Was hast Du gelernt und warum ist das relevant für Deine Arbeit am CityLAB?
In erster Linie habe ich gelernt, wie viele Barrieren es im Web noch immer für Nutzer:innen von Screen Readern gibt. Viele Websites, die ich mit VoiceOver getestet habe, waren eher eingeschränkt nutzbar oder es war sehr mühsam, an alle Informationen zu kommen, die für visuelle Nutzer:innen verfügbar sind.
Aber erstmal zurück zu VoiceOver: Die Grundfunktionen der Software zu erlernen, war erstaunlich einfach. VoiceOver kommt mit einem vorinstallierten Tutorial, das die wesentlichen Navigationsmöglichkeiten und Funktionen erklärt. Daneben habe ich einige Artikel zum Thema durchgearbeitet und Videotutorials angeschaut. Beispielsweise habe ich gelernt, dass der sogenannte “Rotor” sehr hilfreich ist, um einen groben Überblick über die Inhalte einer Website zu erhalten. Außerdem gibt es verschiedene Tastenkombinationen, um zum Beispiel von Überschrift zu Überschrift zu springen oder von einem Formularfeld zum nächsten. Eine interessante Information für Webentwickler:innen dürfte sein, dass Screen Reader-Nutzer:innen eine Webseite hauptsächlich über Überschriften navigieren – also: stellt sicher, dass eure Überschriften korrekt mit <h1>, <h2> usw. gesetzt sind.
Nach viel Übung habe ich dann eine kleine Test-Website gebaut und dort getestet, wie ich Screen Reader-zugängliche Texte, Tabellen, Formulare etc. setze. Dabei bin ich immer wieder zwischen meinem Code-Editor und der Website + Screen Reader gewechselt.
Mittlerweile habe ich eine gewisse Sicherheit in der Benutzung von VoiceOver. Das wird helfen, in Zukunft bereits in der Entwicklungsphase den Screen Reader anzuschalten und die eigene Anwendung auf Screen Reader-Freundlichkeit zu prüfen. Denn nur wenn man die essentiellen Tastenkombinationen beherrscht, kann man solche manuellen Tests sinnvoll in den eigenen Workflow integrieren.
Barrierefreiheit
Wer bist Du und welches Thema hast Du Dir für die Learning Week ausgesucht?
Ich bin Raphael Arce und Frontend-Entwickler. Ich arbeite hauptsächlich an der Entwicklung von Webseiten und Webanwendungen, bin aber gelegentlich auch in den Bereichen Backend und Hardware (IoT) tätig. Ich habe mir das Thema Barrierefreiheit im Web ausgesucht. Hierfür habe ich den kostenlosen Kurs “Introduction to Web Accessibility” der W3C Web Accessibility Initiative absolviert. Das W3C ist ein öffentliches Konsortium, welches Standards für das Internet festlegt, wie die Web Content Accessibility Guidelines WCAG 2.1, um sicherzustellen, dass Webseiten weltweit ähnlich barrierefrei gestaltet sind. Diese Standards können wie ein Handbuch konsultiert werden, wenn festgestellt wird, dass ein Inhalt nicht barrierefrei ist und man nicht weiß, wie man ihn barrierefrei gestalten kann.
In Bezug auf die Gesetzgebung ist es wichtig zu wissen, dass die Vereinten Nationen (UN) Barrierefreiheit als Menschenrecht anerkannt haben. In der EU gibt es die „Richtlinie über die Barrierefreiheit im Internet“, die auf dem WCAG 2.1-Standard des W3C basiert.
Was hast Du gelernt und warum ist das relevant für Deine Arbeit am CityLAB?
Ich habe sehr viel gelernt, insbesondere darüber, dass es noch viel mehr zu lernen gibt! Barrierefreiheit ist ein äußerst umfassendes Thema, bei dem es zahlreiche Möglichkeiten gibt, das Web für alle zugänglich zu machen.
Dabei ist es zunächst wichtig, sich vor Augen zu führen, wie Menschen mit Behinderungen mit der digitalen Welt interagieren. Einige von ihnen können beispielsweise keine Maus verwenden und sind stattdessen auf die Tastatur, Spracheingabe oder andere Zeigegeräte angewiesen. Hierbei spielen „Assistive Technologien“ wie Screen-Reader und Switch Control sowie „Adaptive Strategien“ wie das Ändern von Farbeinstellungen, das Vergrößern des Zoomlevels und die Anpassung der Fenstergröße eine entscheidende Rolle:
- Physische Behinderungen: Für Menschen mit eingeschränkter Mobilität ist es wichtig, dass sie eine Webseite nicht nur mit der Maus, sondern auch mit der Tastatur oder per Spracheingabe bedienen können.
- Visuelle Behinderungen: Im Falle von visuellen Behinderungen sollten Bilder, Schaltflächen und Videos mit Textalternativen oder Audio-Optionen versehen werden, damit Screen-Reader diese Informationen vorlesen können. Die Tastatur spielt hier ebenfalls eine wichtige Rolle für die Navigation auf der Webseite.
- Die semantische Struktur einer Seite ist von entscheidender Bedeutung. Überschriften sollten nicht nur visuell hervorgehoben werden, sondern auch die richtigen HTML-Tags in der richtigen Reihenfolge verwenden. Dies gilt auch für Listen, Absätze, Tabellen und die Beschriftung von Formularen.
Es ist auch wichtig sicherzustellen, dass keine Informationen verloren gehen, wenn die Schriftgröße vergrößert oder die Fenstergröße geändert wird. Ein ausreichender Kontrast ist wichtig, um den Inhalt der Webseite leichter erfassen zu können. Zudem sollten Informationen nicht ausschließlich über Farben vermittelt werden, da Menschen mit Farbenblindheit diese Informationen möglicherweise nicht wahrnehmen können.
Bewegliche Inhalte wie Animationen sollten sparsam eingesetzt werden, da sie ablenken oder Verwirrung stiften können. Menschen mit photosensitiven Epilepsie können sogar Anfälle durch bestimmte Farbmuster erleiden.
Eine weitere wichtige Überlegung ist, dass Informationen, die nur durch „hover“-Aktionen angezeigt werden (z.B. Tooltips), auch dann sinnvoll sein sollten, wenn Assistive Technologien wie Screen-Reader oder Adaptive Strategien wie Zoom verwendet werden.
Im Rahmen dieses Kurses habe ich auch die VoiceOver-Programme von MacOS und iOS ausprobiert. Wenn der Bildschirm ausgeschaltet ist und man versucht, ein Gerät mit VoiceOver zu bedienen, wird einem erst bewusst, wie schwierig dies sein kann, wenn die Webseite nicht barrierefrei entwickelt wurde. - Hörgeschädigte: Bei Audio-Inhalten ist es wichtig, Untertitel, Transkriptionen, Audiobeschreibungen und Gebärdensprache anzubieten, die barrierefrei aktiviert werden können.
- Sprachliche Behinderungen: In Bezug auf sprachliche Behinderungen sollten Alternativen für Sprachdienste bereitgestellt werden, damit diese ohne Sprache, beispielsweise über eine Tastatur, bedient werden können.
- Cognitive und Lernbehinderungen: Cognitive und Lernbehinderungen können sich auf viele verschiedene Merkmale auswirken (auch auf die Punkte 2 bis 5!). Menschen mit Autismus oder ADHS könnten von bestimmten Inhalten verwirrt oder abgelenkt werden. Hier ist es wichtig, ein flexibles Design zu erstellen, das auch auf Desktop-Geräten eine mobile Ansicht ermöglicht, um den Fokus auf das Wesentliche zu legen. Bei Texten sollte einfache Sprache verwendet werden, und Bilder können helfen, Inhalte zu verstehen, sollten jedoch auch abschaltbar sein, um Ablenkungen zu vermeiden. Animationen sollten ausschaltbar und Videos pausierbar und stummschaltbar sein.
Besonders bei geblieben ist mir, dass Schätzungen zufolge 15 bis 20 Prozent der Weltbevölkerung irgendeine Form von Behinderung haben. Insbesondere Senioren sind häufig von Einschränkungen betroffen. Dieses Thema hat mich, als jemanden ohne Behinderungen, sehr demütig gemacht und mir verdeutlicht, wie unglaublich wichtig Barrierefreiheit im Alltag ist. Als Entwickler werde ich mich in Zukunft sehr darum bemühen, Webseiten so barrierefrei wie möglich zu gestalten.
